慕枫酷站丨自动变色的优秀酷站设计欣赏
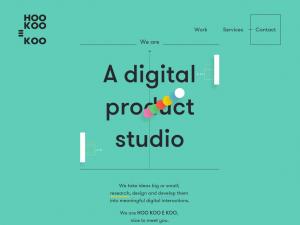
网站名称:HOO KOO E KOO
网站整体版式:艺术宣传海报式简约工作室网站
网站主色调:自动变色
动画:HTML和JS
编码:CSS3,HTML 5,JQuery
特点:自动变色,简约大方,酷站设计欣赏
酷站欣赏:
HOO KOO E KOO是一家数字工作室,传统的数字媒体是一个宽口径的以技术为主,艺术为辅,技术与艺术相结合的一种新型产业。而HOO KOO E KOO原是加利福尼亚州的一条山路,它穿过红杉森林,是在旧金山一个令人难以置信的存在。因此HOO KOO E KOO数字工作室也以此命名,来表示自我的存在如同那条山路。
HOO KOO E KOO主要的负责内容是对品牌的视觉设计,包括了信息架构,UI(交互),UX(用户体验),网站建设等设计,是一个全方面的设计数字工作室,因此在针对网站设计的时候也就用了较为丰富的色彩来展示。
色彩的使用是本站的最大特色,用一个看似简单的变色规律贯穿了整个网页,极大的满足了客户在浏览网页产生的兴趣,增加了反复浏览网页概率。颜色多变但却不滥用,可以发现每一个色彩的使用都针对相对的页面展示。绿、粉、橙和红这些背景色都选择了相对饱满的色彩感,所用的辅助图形也是简单的框架结构和线条,极具工业艺术气息,给用户留下了视觉印象。
本站的整体架构是最常见的下拉式,本站的首页以海报宣传的形式展现在用户眼前,不仅宣传了工作室的针对方向也无形的展现了自我的实力。在首页存在一个小小的特色之处,便是那个来回反弹的小球,它结合了速度与色彩向用户展示了数字媒体在网站上的运用。本站侧重的展示了工作案例,点击展开能够清晰的看到一个项目里所表达的创意想法以及自我认知,在这一块网页区域弱化了对色彩的运用,简单的白底黑子以及简洁大方的排版方式很好的做到了“我是二级页面”视觉感受。在服务页面时,当鼠标悬浮在小ICON上时会产生抖动,给用户在浏览网站时减弱视觉疲劳。
小枫简评:
HOO KOO E KOO网站在我看来最特别的便是网页背景以下拉高度的色彩变化,但最难得的便是它带来的融合感。网站内容很丰富,但却不杂乱。在浏览网站时能感受到设计师的“小心机”和简单的设计理念。也可以看到他们对其余项目的一个从无到有的想法创意过程,这不仅仅是一个他们自我的宣传网站也是一个可以让设计师学习交流的网站。